随着现在高级浏览器的使用已经越来越普遍,很多时候我们不需要再进行一些低版本浏览器的兼容。
如拖拽事件,就不需要再使用鼠标事件去控制。
一切都非常的简单。现在有了html5的drag事件和drop事件。可以完成很多的功能。
设置可拖拽
一般的标签都是默认不能拖拽的。如果你要设置它可以拖拽。则可以设置draggable属性为true
如:
1 | <div draggable="true"></div> |
拖拽的事件
ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
如果说在拖拽的时候,想要让这个拖拽的事物放到一个div里,但是div默认是不能拖拽进去。鼠标拖拽进去会显示一个禁止符号。而且也不会触发drop事件。
要解决这个问题。我们只要在这个div上再绑定一个dragover事件。让他阻止默认事件,即event.preventDefault();
这样就拖拽的对象就可以拖进该div中,同时松手后,该div目标对象就会触发drop事件。
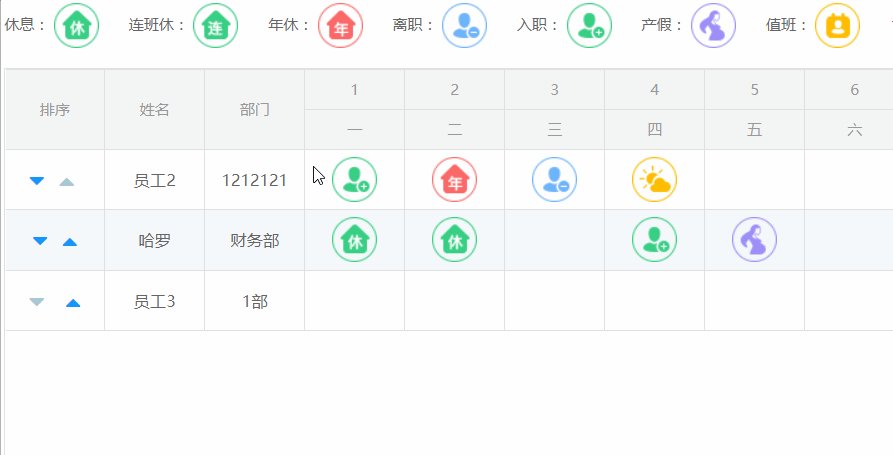
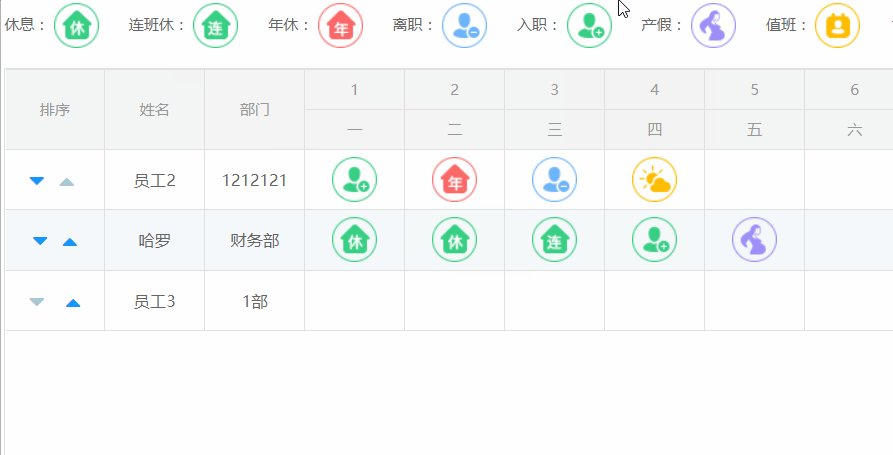
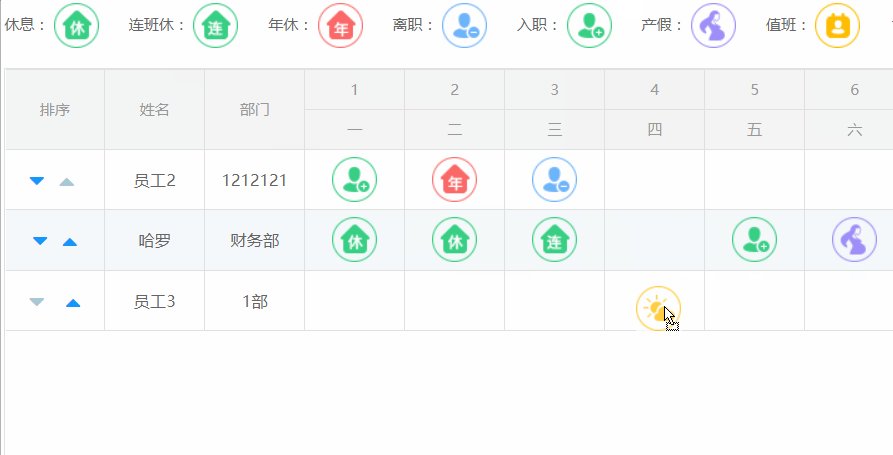
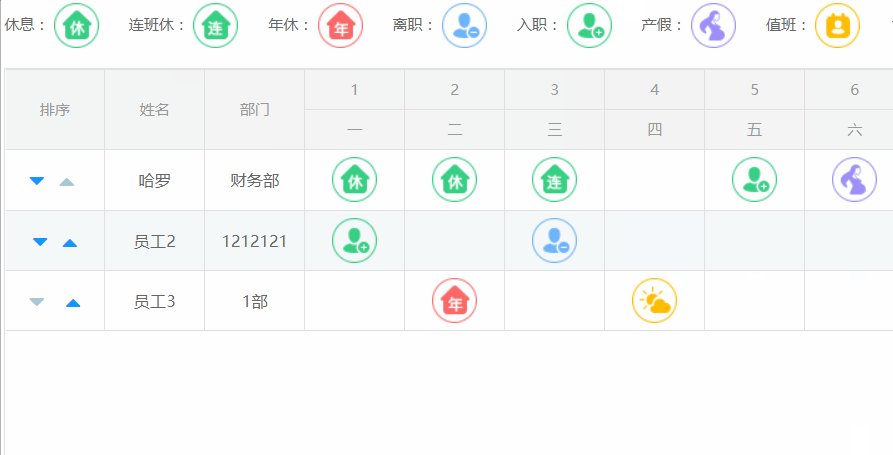
效果
下面是我实际项目中需要做的一个排班表功能需要用到的拖拽功能的效果。